Reading XML/JSON from Media library in Sitecore MVC
This post explains how to access a XML/JSON file present in media library from Sitecore controller rendering. This will use a Controller rendering to render a page and the XML/JSON file is accessed inside the controller action method.
Note: If you are unsure how a controller rendering works in Sitecore MVC, then go through this post - Controller rendering in Sitecore MVC with example.
Uploading XML file to Medialibrary
Create a sample XML/JSON file and upload it to media library. This step is quite easy and straight away.
Go to media library and select any media folder. Under Options, you could see 'Upload Files'. Select the XML/JSON file you wish to upload and the file would be uploaded.
Creating Controller Rendering in Sitecore
Login to Sitecore Content editor. Then go to 'Layouts'->'Renderings'.
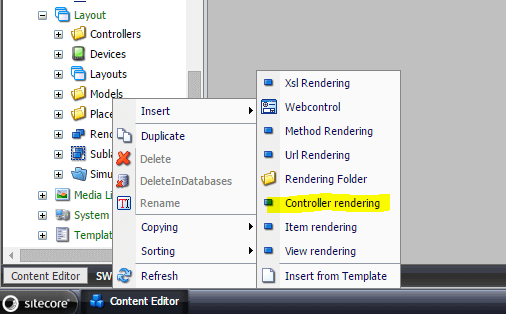
Right click on rendering and select 'Insert'->'Controller Rendering'. Name this item as 'RenderXmlController'. Then, provide the Controller name and action name as shown below.
Controller: Home, Controller Action: LoadXml

Save the item now.
Creating Controller and Action method in ASP.NET MVC solution - Accessing media library
In the above controller rendering creation in Sitecore, we have mentioned controller name as 'Home' and action name as 'LoadXml', but we have'nt created them yet. We shall create those now.
MyController.cs
public class MyController : Controller
{
public ActionResult LoadXml()
{
var itemId = Sitecore.Context.Database.GetItem(RenderingContext.Current.Rendering.DataSource).ID;
Sitecore.Data.Items.Item xmlMedia = new Sitecore.Data.Items.MediaItem(Sitecore.Context.Database.GetItem(itemId));
var fileType = xmlMedia.Fields["Extension"].Value;
if (fileType == "xml" || fileType == "XML")
{
XmlDocument xmdDoc = new XmlDocument();
xmdDoc.Load(Sitecore.Resources.Media.MediaManager.GetMedia(xmlMedia).GetStream().Stream);
XmlDocument innerXmdDoc = new XmlDocument();
innerXmdDoc.LoadXml(xmdDoc.LastChild.OuterXml);
myData = JsonConvert.SerializeXmlNode(innerXmdDoc);
}
else if(fileType == "json" || fileType == "JSON")
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
var stream = Sitecore.Resources.Media.MediaManager.GetMedia(xmlMedia).GetStream().Stream;
using (StreamReader r = new StreamReader(stream))
{
myData = r.ReadToEnd();
}
}
return View(myData); //return model details to the view
}
}
LoadXml.cshtml
@model Sitecore.MyMVCSolution.Website.Models.CartList
@{
if(Model!=null)
{
foreach(item in Model.CList)
{
<div class="testrow">
<div class="prod-name-css">@item.ProductName</div>
<div class="prod-qty-css">@item.ProductQty</div>
</div>
}
}
else
{
<div>
<h4 style="text-align:center;">
There are no items in this cart.
</h4>
</div>
}
}
Creating Sitecore page/content item
- In Sitecore content editor, create the page you would like to. i.e., create a new item under Content with some name, say 'LoadXml'.
Assigning Controller rendering to page presentation details
- Click on 'LoadXml' item (i.e., the item under the path 'Content/LoadXml') in content tree.
- Go to presentation tab and click on details.
- Edit the default details by clicking on ‘Edit’ link.
- Under Controls, add the Controller rendering which we created.
Click on ‘add’. Under Renderings in the left, select the controller rendering we have created i.e., ‘RenderXmlController’ and provide some valid placeholder. Under Datasource, browse and select the XML/JSON file from media library.
Click on ‘select’ and then ‘ok’ and Save the item.
Once everything is done, browse the LoadXml content item (i.e., http://domainname/LoadXml page). You should see that the page has rendered the XML/JSON file you uploaded to media library.
Hope you liked it. Pls comment your feedback :)